The workbench
So let's use the workbench!
A first example
Let's draw using a basic replicad script. Do not worry about the details for now.
Open the workbench in a new tab and copy this:
const { drawEllipse } = replicad;
const main = () => {
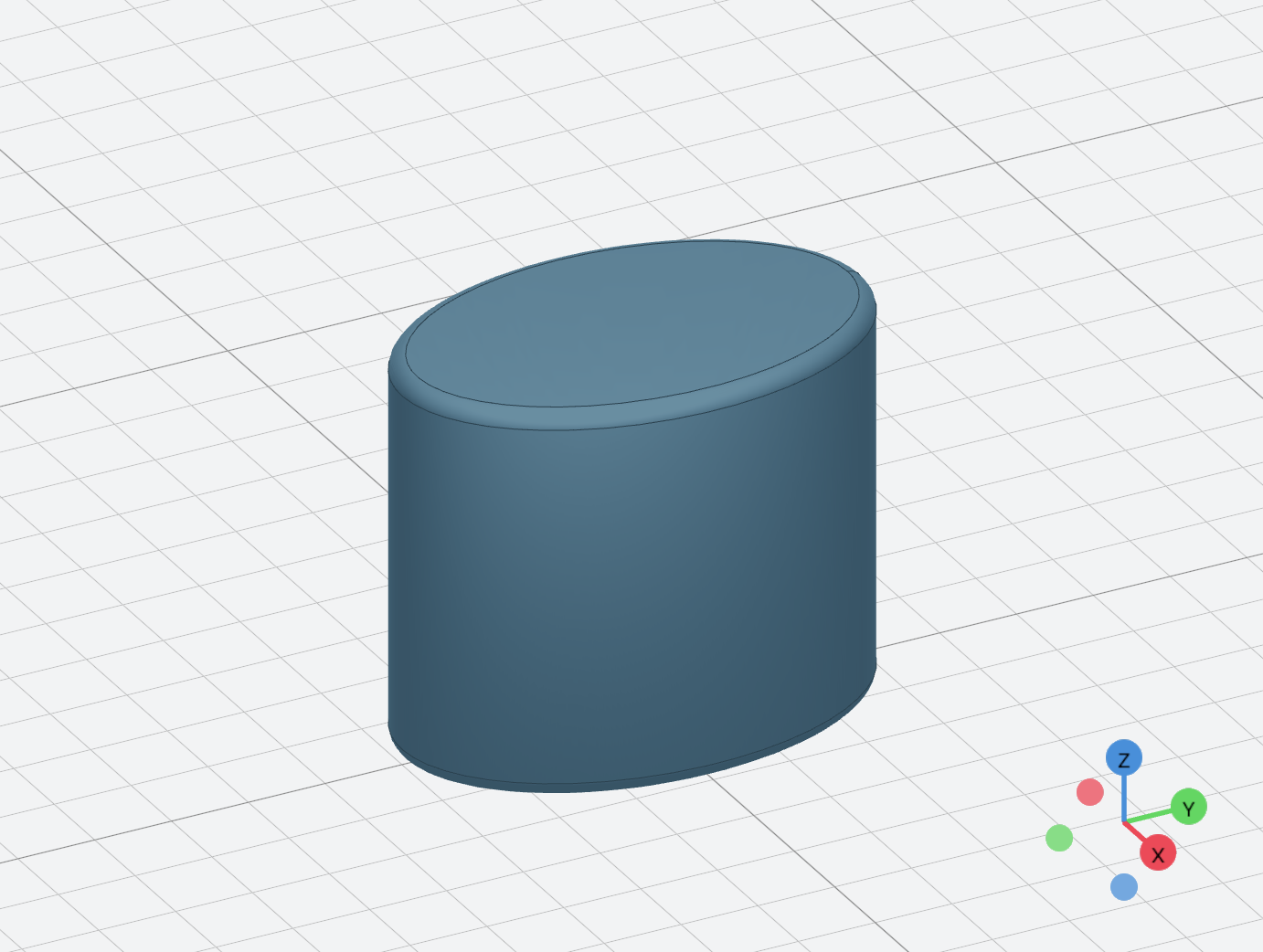
return drawEllipse(20, 30).sketchOnPlane().extrude(50).fillet(2);
};
You should see something like that:

Congratulations, you have built your first model with replicad!
You can click on the Open in workbench button in most code samples to see (and
edit them) within the workbench.

Direct links
You can even open a model directly in the workbench if you click on the Open in workbench button next to the copy button!
Working with local files
If you prefer to use your editor of choice it is also possible.
Create a file (model1.js for instance) somewhere on your disk, and then you
can point the workbench to that file using the reload menu (left of the menu bar
of the editor).
Unfortunately, in order to have all the file reloading abilities you will need to use Chrome (or Edge). The load from disk button does not appear in Firefox and Safari.